В личном общении вы используете речь и жесты, чтобы убедить собеседника. А как быть с сайтом? Можно ли быть убедительным, не произнося ни слова? Разумеется! Увеличить конверсию помогут 5 простых правил.
Предельная ясность
Когда мы сталкиваемся с чем-либо в первый раз, мы обязательно задаем себе вопрос: "Что это?". Нет ничего удивительного в том, что главной для большинства людей является возможность найти то, что им нужно.
Пользователь должен как можно быстрее получить ответы на главные вопросы:
- Что это за ресурс?
- Зачем он мне нужен/он ли мне нужен?
- Почему мне стоит это выбрать?
Чтобы ваше предложение было убедительным, вам необходимо четко сформулировать ответ на вопрос: почему клиенту стоит купить это у вас, а не у конкурентов? Ясной и понятной должна быть не только главная страница сайта, но и все описания продуктов, раздел о компании и так далее.
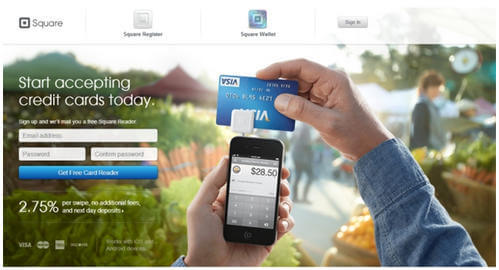
Вот удачный пример, отвечающий на все вопросы пользователя.

Вопрос: что это за сайт?
Ответ: "Начните принимать кредитные карты прямо сегодня", и как дополнение – лаконичная и понятная фотография по теме.
Вопрос: Зачем он мне нужен?
Ответ: Здесь я могу приобрести считыватель карт.
Вопрос: Почему мне стоит это выбрать?
Ответ: Потому что считыватель я получу бесплатно, а комиссия за транзакции будет составлять всего лишь 2,75%.
Выражайтесь конкретно и не используйте превосходных степеней, если не можете доказать свое утверждение. Если только вы сами считаете свой продукт "самым качественным", "лучшим" или "наиболее простым", то это только ваше мнение, которое мало кого интересует.

Как вы считаете, кто-то верит безоговорочно в утверждение на вывеске о том, что здесь лучшая в городе пицца? Разумеется, нет. А в то что кафе предлагает домашнюю пасту? Скорее да, потому как эта фраза конкретна и не содержит превосходных степеней.
Визуальная привлекательность
Первое впечатление о новом ресурсе формируется за 0,05 секунды – этого мгновения достаточно, чтобы человек решил, останется он на сайте или нет. Если человека заинтересовало ваше предложение, то следующая ваша задача – втянуть его в воронку продаж.
Знаете ли вы, насколько значим для посетителя внешний вид сайта? Статистика утверждает, что только около 6% посетителей ставят на первое место по важности контент, остальные же 94% оценивают дизайн: насколько сайт удобен и быстро загружается, как реализован поиск, не перегружен ли ресурс, понятна ли структура и не раздражает ли реклама. Из этого делаем вывод, что первое визуальное впечатление важно как минимум по трем причинам:
- чем позитивнее первое впечатление, тем лучше у пользователя мнение о продукте;
- практичность для пользователя менее важна, чем визуальная привлекательность;
- первое впечатление крайне стойкое, его сложно изменить.
Какие сайты нравятся людям?
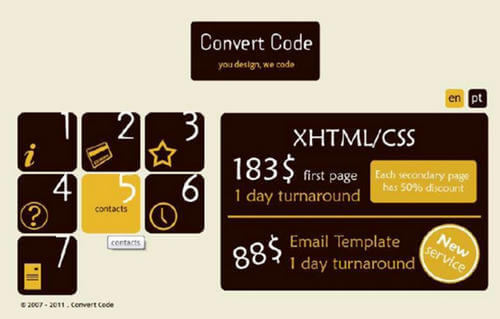
Существует вполне определенный ответ на этот вопрос: людям нравятся простые и типичные сайты. Инновации полезны далеко не во всем. Сайт, который не понятен или не соответствует ожиданиям пользователя, наверняка не понравится ему. Например, на этом ресурсе нужно навести курсор на иконку, чтобы узнать название пункта меню. Это слишком сложно для пользователя, который пришел просто получить информацию. Скорее всего он не станет возиться с кнопками, а просто найдет другой более понятный сайт.

Визуальная иерархия
Этот принцип эффективного дизайна сайта входит в число наиболее важных. Главные места должны выделяться визуально. Нужно обязательно учитывать порядок, в котором посетитель воспринимает информацию на странице.
Какие пункты меню вашего сайта самые важные? На что вы хотите обратить внимание? В каком действии пользователя вы заинтересованы? Сделайте так, чтобы эти элементы привлекали внимание.
Какова цель вашего бизнеса?
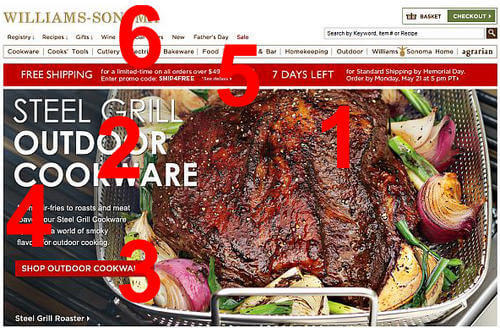
Начните с ответа на этот вопрос. В отсутствие цели невозможно расставить приоритеты. Вот пример с сайта компании, предлагающей посуду для пикников.

Визуальная иерархия здесь очевидна. В первую очередь вы смотрите на кусок мяса – он большой и аппетитный. Далее внимание перехватывает заголовок – он объясняет, что это. Затем призыв приобрести посуду, следом текст под заголовком, сообщение о бесплатной доставке и меню вверху страницы.
Важен ли цвет?
Существует миф о том, что красная кнопка привлекает больше всего внимания. Однако, главный критерий – это не столько сам цвет, сколько его контрастность на фоне общей массы. Если весь ваш сайт выполнен в красных тонах, то максимально заметной будет не красная кпонка, а, к примеру, зелёная.
Оставлять ли пустые места?
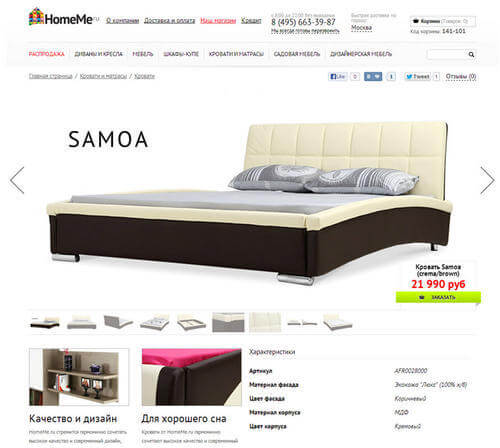
Однозначно да! Незаполненное белое пространство помогает привлечь внимание к тому изображению, которое им окружено. Вот отличный пример страницы, с помощью которой нам хотят продать кровать:

Это может показаться очевидным, но большинство интернет-магазинов не знакомы с этим принципом. На их сайтах множество маленьких изображений, текста, громоздкое меню и прочее. Картинка при покупке в интернете играет решающую роль. Люди делают свой выбор, основываясь на внешнем виде продукта. Помните об этом и ставьте фотографии на первое место в визуальной иерархии.
Удержание внимания
Пользователь нашёл на вашем сайте интересную информацию, сильная визуальная иерархия обращает его внимание на важные вещи. Что же теперь? Теперь его внимание вам предстоит сохранить любой ценой.
Больше всего времени человек уделяет просмотру верхней части страницы, начиная её изучение с левого угла. Что там может быть расположено?
- запоминающаяся фотография. Как утверждают неврологи, ничто не привлекает внимание так, как интересная картинка. Конечно, она должна соответствовать вашему продукту или услуге;
- фотография человека. Если перед вами изображение человека, который смотрит на вас, вы неизбежно посмотрите ему в глаза. Это также помогает привлечь внимание;
- контраст. Всех впечатляют фотографии до и после. Каждому интересно замечать разницу. Особенно хорошо это работает для салонов красоты, стоматологических клиник и фитнес-клубов, но поможет и во многих других сферах;
- неожиданность. Удивите клиента, и он гарантированно захочет изучить ваш сайт лучше, чтобы найти ответы на свои вопросы. Разместите оригинальную картинку или неожиданный текст на странице, и внимание пользователя будет завоёвано.
По одному действию на страницу
Вы должны чётко определить, каких действий хотите от клиента на конкретной странице. На этапе когда клиент готов совершить действие, оно должно быть единственно главным на странице. Оптимизируйте страницу под желаемое действие клиента.
Не забывайте объяснять, для чего клиенту нужно сделать это. По результатам маркетингового исследования выяснилось, что большее количество текста перед просьбой о пожертвовании позволяет получить на 75% больше денег.
Предлагайте действовать именно тогда, когда пользователь готов – не раньше и не позже. Вычислить этот благоприятный момент – ваша главная задача.
|
(Голосов: 1, Рейтинг: 5)
|
||||
Вы можете узнать подробности о наших услугах, задав интересующий вопрос менеджеру по телефону +7 (495) 104-86-69, или направить заявку на продвижение сайта.
Похожие статьи