- 1. Введите автопроверку верности заполнения
- 2. Чётко сформулируйте требования к заполнению
- 3. Поместите название поля слева
- 4. Добавьте всю важную информацию на страницу с формой
- 5. Сформулируйте объяснение ошибок
- 6. Разрешите сохранять пароль
- 7. Сократите число полей в форме
- 8. Позаботьтесь, чтобы данные сохранялись при перезагрузке страницы
- 9. Упростите процесс заполнения
- 10. Сообщайте пользователю, что следует делать дальше
Что при работе с сайтом способно утомить и вывести из себя пользователя? Что зачастую отнимает много времени, вызывая раздражение? Что способно навсегда оттолкнуть пользователя от вашего сайта? Верно: небрежно сделанная веб-форма. Вам наверняка тоже приходилось испытывать отрицательные эмоции при встрече с этим элементом чужого сайта. Не знаете, где искать причину высокого процента отказов в ходе заполнения контактов, оформления покупки или подписки на рассылку? Поищите в веб-форме. Советы, приведённые ниже, вам в этом помогут.
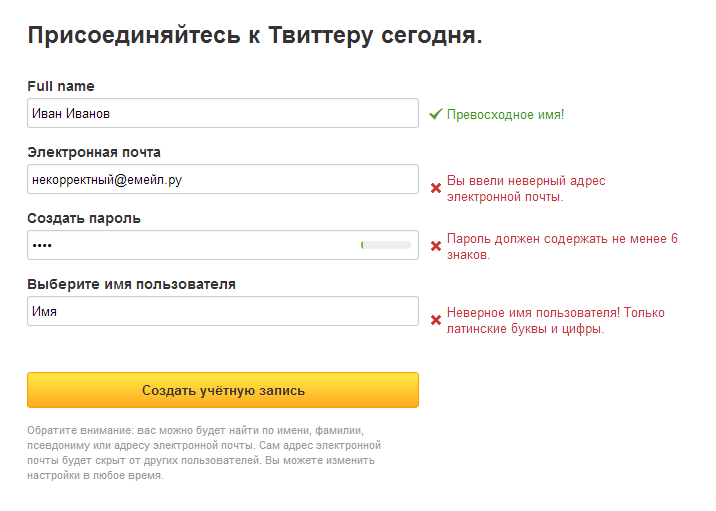
1. Введите автопроверку верности заполнения
Одна из самых полезных функций веб-формы, позволяющая сразу сообщить пользователю о неточностях в заполнении. Удобно, если проверить и исправить введённую информацию можно будет сразу же, а не после того, как кнопка «Принять»/«Отправить»/«Далее» уже нажата. В противном случае, необходимость повторного заполнения может вызвать раздражение и заставить пользователя отказаться от новой попытки. Удобно, если корректная информация будет обозначаться одним знаком, а некорректная – другим.

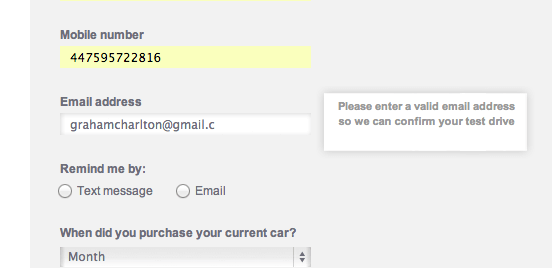
2. Чётко сформулируйте требования к заполнению
Пользователь не обязан угадывать, в каком формате вы хотите получить номер его мобильного телефона, и какой длины следует придумать пароль. Опишите требования к заполнению максимально подробно, при необходимости приведите примеры. Не лишним будет и комментарий с объяснением, для какой цели вы будете использовать полученную от пользователя информацию.
3. Поместите название поля слева
Название поля в форме часто помещают над строкой. Это делает её очень длинной и громоздкой. Не в пример компактнее выглядит форма с названиями по левому краю. Ещё более компактный вариант – поместить название внутрь строки. Но при таком решении велика вероятность, что информация «потеряется», а пользователь, увидев, что поле уже чем-то заполнено, просто его пропустит.
4. Добавьте всю важную информацию на страницу с формой
Дайте пользователю возможность держать всё под контролем. Нередко случается, что на этапе оформления покупки клиент решает перепроверить корзину, убедиться в правильности выбора, ещё раз увидеть итоговую стоимость. Процесс заполнения прерывается ради этого. И нет никакой гарантии, что посетитель вернётся к форме снова. Поэтому лучше добавить к форме информацию о содержимом корзины, выбранных услугах и ценах.
5. Сформулируйте объяснение ошибок
Не отписывайтесь общей фразой «Поле заполнено неверно» – это наверняка оттолкнёт клиента. Пояснение должно быть конкретизировано для каждого вида ошибок. Объясните, что не так с введённой информацией, и мотивируйте пользователя проверить и исправить её.

6. Разрешите сохранять пароль
Ваш сайт – далеко не единственный, где зарегистрирован пользователь. Многим приходится помнить огромное количество паролей для почты,социальных сетей, электронных кошельков. Не обременяйте клиента необходимостью держать в уме лишнюю информацию, введите опцию, позволяющую запомнить пароль и входить автоматически при последующих посещениях ресурса.
7. Сократите число полей в форме
Чрезмерно длинная форма способна отпугнуть даже самого терпеливого пользователя. Если речь идёт об оформлении покупки, клиент возможно и проявит терпение. А вот в случае заполнения регистрационной формы новым посетителем или подписки на информационную рассылку упорства может и не хватить. Оставьте в форме только самые необходимые поля.
8. Позаботьтесь, чтобы данные сохранялись при перезагрузке страницы
Вы наверняка попадали в такую ситуацию: ошибки в форме выявляются только после нажатия кнопки «Готово»/«Сохранить»/«Отправить» и т.п., и все поля при этом очищаются. Согласитесь, что это не может не вызвать раздражение. Более того, многих недовольных пользователей такое неприятное событие побудит отказаться от повторного заполнения формы. Проверьте, чтобы данные при перезагрузке страницы не исчезали, и пользователю оставалось только исправить ошибки.
9. Упростите процесс заполнения
Для введения стандартной информации имеет смысл использовать автозаполнение. Это существенно сократит время, затрачиваемое пользователем на заполнение формы, и сэкономит его силы. Форма покажется простой и понятной, заполнить её можно будет меньше чем за минуту. Формат автозаполнения подбирайте соответствующий типу данных: для введения даты будет удобен выпадающий список, для выбора пола клиента, способа доставки товара и любого другого случая, где из нескольких вариантов можно выбрать только один, используют радиокнопку.
10. Сообщайте пользователю, что следует делать дальше
Не бросайте пользователя сразу после того, как получите от него заполненную форму. Одной благодарности будет мало, клиент ждёт дальнейших инструкций или подтверждений. Снабдите финал сообщением о том, что запрос поступил в обработку, обещанием перезвонить или написать клиенту. При оформлении покупки не лишним будет прислать письмо с копией заказа на электронную почту.
|
(Голосов: 1, Рейтинг: 5)
|
||||
Вы можете узнать подробности о наших услугах, задав интересующий вопрос менеджеру по телефону +7 (495) 104-86-69, или направить заявку на продвижение сайта.
Похожие статьи